Tìm hiểu tổng quan về Web Server
Quy trình để lấy một trang web đó là trình duyệt của bạn phải gửi một request tới Web Server sau đó nó sẽ tìm kiếm file theo yêu cầu và lưu trữ trên ổ đĩa của nó.

Web Server là gì?
Máy chủ dùng để xử lý các truy cập được gửi từ máy khách thông qua giao thức http. Web Server có thể là phần cứng hoặc phần mềm hoặc cả hai.
- Xét ở khía cạnh phần cứng thì Web Server là một máy tính lưu trữ các file thành phần của một website như: tài liệu HTML, file ảnh, file CSS hoặc file Javascript...
- Xét ở khía cạnh phần mềm thì Web Server bao gồm một vài phần mềm điều khiển người sử dụng website truy cập tới các file lưu trữ trên một máy chủ HTTP (máy chủ HTTP là phần mềm hiểu được các địa chỉ url website và HTTP là giao thức trình duyệt dùng để xem trang web).
Quy trình để lấy một trang web đó là trình duyệt của bạn phải gửi một request tới Web Server sau đó nó sẽ tìm kiếm file theo yêu cầu và lưu trữ trên ổ đĩa của nó. Khi file yêu cầu được tìm thấy, Server sẽ đọc file và xử lý yêu cầu (nếu cần) rồi gửi nó tới trình duyệt để trả kết quả cho người dùng.

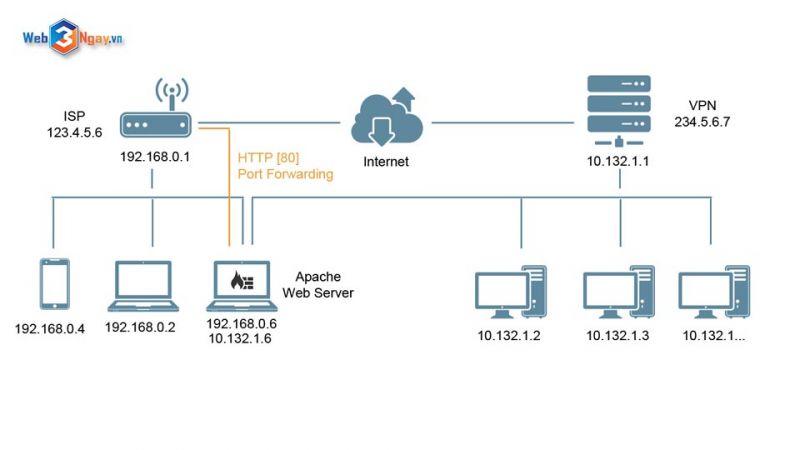
Ảnh: Google Image
Quy trình hoạt động chi tiết của Web Server như sau
- Lưu trữ các file (Hosting files)
Web Server bắt buộc phải lưu trữ các file như HTML, file ảnh, file CSS, JavaScript....của website đó. Khi lưu trữ các file lên máy chủ sẽ đem lại những lợi ích như: luôn luôn sẵn sàng, luôn luôn kết nối với mạng internet, địa chỉ IP cố định, được bảo vệ bởi nhà cung cấp. Với những lợi ích to lớn này, việc cần một máy chủ Web Server là điều cần thiết trong việc xây dựng website.
- Giao tiếp thông qua HTTP
Web Server hỗ trợ giao thức truyền phát siêu văn bản HTTP giữa 2 máy tính mới nhau. Một giao thức là một tập hợp các quy tắc kết nối 2 máy tính bao gồm: giao thức Textual và giao thức Stateless.
- Giao thức Textual bao gồm tất cả các lệnh để văn bản thuần túy và con người có thể đọc được.
- Giao thức Stateless bao gồm server và client không nhớ kết nối trước đó. HTTP cung cấp các quy tắc rõ ràng, về cách client và server giao tiếp với nhau.
- Nội dung Static với Dynamic
Static (served as-is) có nghĩa là “được phục vụ nguyên vẹn”. Static website dễ dàng được thiết lập vì thế hãy tạo một Static site đầu tiên.
Dynamic có nghĩa là server xử lý nội dung hoặc có thể tạo ra dữ liệu từ Database. Đây là giải pháp linh hoạt nhưng stack kỹ thuật trở lên khó khăn hơn để xử lý nên việc xây dựng website trở nên khó khăn và phức tạp hơn rất nhiều.
Tóm lại là một Server có thể phục vụ cho cả nội dung Static hoặc Dynamic. Có rất nhiều Application Server phục vụ các loại website cụ thể như: blogs, wikis, hay e-shop, ... được gọi là CMS (các hệ quản trị nội dung - content management systems). Web Server là một điều rất thú vị nên nếu bạn đang muốn xây dựng một Dynamic website thì hãy tạo ra một Application server của riêng mình còn không thì hãy chọn một công cụ phù hợp với nhu cầu của mình.
Theo TechMaster.vn
Xem thêm bài viết:
Đánh giá
| Note: Bài viết này hữu ích thì bạn đừng quên đánh giá, like và chia sẻ cho mọi người cùng đọc với nhé! |
Web3ngay.vn cung cấp thông tin, kiến thức và kinh nghiệm về website, marketing online. Đây là công cụ hữu ích cần thiết cho các cá nhân muốn khởi sự kinh doanh, startup và SME
Đồng thời giúp mọi người tự thiết kế website dễ - nhanh - rẻ - tốt với mô hình kinh doanh tinh gọn vốn ít hiệu quả.
Đăng ký học online tại www.hocweb3ngay.vn
Kiểm tra tốc độ website bằng công cụ của Google
Website có tốc độ load site chậm sẽ dẫn tới một vài hệ quả không mong muốn. Tốc độ chậm gây cảm giác khó chịu cho khác hàng và họ sẽ chuyển tới một we...Bandwidth là gì? Băng thông ảnh hưởng thế nào tới Website?
Băng thông hay Bandwidth là thuật ngữ dùng để chỉ lượng dữ liệu được truyền trong một giây.Khái niệm này cũng đại diện cho tốc độ truyền dữ liệu ...Những kiến thức về hosting cơ bản người làm website cần biết
Bài viết này hướng dẫn các bạn những kiến thức về hosting cơ bản khi chọn mua dịch vụ hosting phù hợp để hỗ trợ SEO, nhằm đưa website của bạ...Domain website và những kiến thức căn bản bạn cần biết?
Domain là gì? cách thức hoạt động của domain như thế nào? Đây là một số câu hỏi mà bất cứ người sử dụng internet để kinh doanh hoặc làm các công việc ...

Trang chủ | Giới thiệu | Tuyển dụng | Liên Hệ | Đăng nhập
H9 Khu nhà liền kề Hóa An-Biên Hòa-Đồng Nai
02512 600 808
web3ngay.vn@gmail.com
Copyright 2017 Saolam Agency. .
