CODE CSS - Học viên Web3ngay
CSS (CascadingStyle Sheets) là một ngôn ngữ stylesheet mô tả cách hiển thị của một tài liệu HTML (hoặc XML).

CSS mô tả cách các thành phần trong tài liệu HTML hiển thị lên web như thế nào. Bằng cách chọn các thành phần(element) trong html lên và quy định cái hiển thị của thành phần đó như là màu sắc, kích thước… nhiều thuộc tính lắm và một số thuộc tính quan trọng sẽ được đề cập trong phần nội dung.
CODE CSS THƯỜNG DÙNG
NỘI DUNG | CODE CSS |
Căn lề 2 bên (Px, auto) | .ClassName { |
căn lề trên | padding-top:10px; |
căn lề phải | padding-right:20px; |
căn lề dưới | padding-bottom:30px; |
căn lề trái | padding-left:40px; |
Căn lề trên, dưới, trái, phải | padding:10px 20px 30px 40px |
Magin: kích thước khung nội dung được giữ nguyên. Padding thì thay đổi khung | |
nền trong suốt | background-color: transparent |
Anh nền (link ảnh) | background-image: url(‘/image.jpg’) |
Thuộc tính lặp lại | background-repeat: no-repeat |
Vị trí nền | background-position: top right |
Nền trượt | background-attachment: scroll |
.ClassName { | |
Font chữ | font-variant:small-caps; |
Lệnh Resize | .resize{ |
NỘI DUNG | CODE CSS |
List | list-style-type:decimal-leading-zero; |
Tạo đường viền- đường bao | |
độ rộng đường bao | border-width:2px; |
Kiểu đường bao | border-style: solid; |
Màu | border-color: #4096EE |
tạo đường viền cho ảnh img { | img { |
Màu chữ | color: #FFFFFF |
Độ cao tối thiểu | min-height:200px; |
Bo góc | .rounded_corner { } |
tạo bóng đổ | .your_shadow { |
Gộp các Class cùng thuộc tính | h1, h2, h3, h4, h5, h6 { |
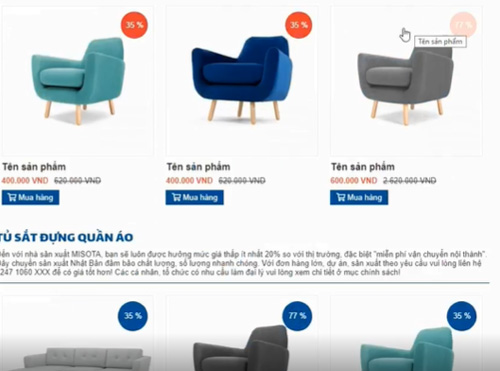
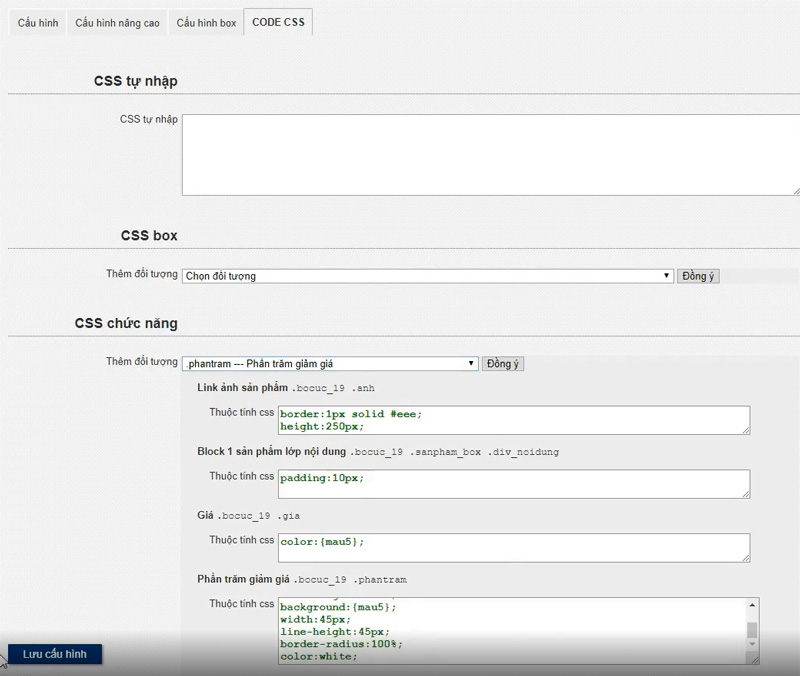
Code % giảm giá:

position:absolute; top:20px; right:20px; text-align:center; background:red; width:45px; line-height:45px; border-radius:100%; color:white;

Đánh giá
| Note: Bài viết này hữu ích thì bạn đừng quên đánh giá, like và chia sẻ cho mọi người cùng đọc với nhé! |
Web3ngay.vn cung cấp thông tin, kiến thức và kinh nghiệm về website, marketing online. Đây là công cụ hữu ích cần thiết cho các cá nhân muốn khởi sự kinh doanh, startup và SME
Đồng thời giúp mọi người tự thiết kế website dễ - nhanh - rẻ - tốt với mô hình kinh doanh tinh gọn vốn ít hiệu quả.
Đăng ký học online tại www.hocweb3ngay.vn
Source Code là gì?
Source code là tập hợp các dòng lệnh được viết bằng một thứ ngôn ngữ lập trình bất kỳ.Bạn có thể xem source code của trang web này bằng cách bấn nút F...

Trang chủ | Giới thiệu | Tuyển dụng | Liên Hệ | Đăng nhập
H9 Khu nhà liền kề Hóa An-Biên Hòa-Đồng Nai
02512 600 808
web3ngay.vn@gmail.com
Copyright 2017 Saolam Agency. .
