Tối ưu hình ảnh chuẩn trước khi tải lên website
Kích thước ảnh chuẩn trên website có tỷ lệ là bao nhiêu, cấu hình chuẩn seo như nào, cài đặt những gì để hình ảnh lên top goolge liên quan tới kích thước, alt ảnh, ...

Kích thước ảnh chuẩn trên website có tỷ lệ là bao nhiêu? Bài viết này sẽ bật mí đến bạn những con số cần đặc biệt lưu ý khi thiết kế web cũng như lựa chọn hình ảnh để đăng tải trên website. Nếu bạn là một người mới bắt đầu đặt chân vào lĩnh vực xây dựng web và bạn muốn trang web của mình trở nên đẹp mắt, hấp dẫn, có thể sử dụng hình ảnh hiệu quả nhất, thì bạn chắc chắn không nên bỏ qua những nội dung dưới đây.
I. Vì sao cần sử dụng kích thước ảnh chuẩn cho website
1. Hỗ trợ SEO website
Hiện nay, phần lớn các website đều áp dụng những chiến thuật SEO để gia tăng thứ hạng trang nhằm tiếp cận nhiều người dùng hơn và gia tăng đáng kể lượt truy cập. Để thực hiện được mục tiêu đó thì các hình ảnh khi thiết kế web cũng cần đáp ứng đủ những tiêu chí cơ bản mà Google đưa ra. Có như vậy, khi các hình ảnh đạt chuẩn thì website cũng được tối ưu.
Ở thời điểm hiện tại, các công cụ của Google vẫn chưa thể “đọc hiểu” đầy đủ ý nghĩa của hình ảnh. Việc đánh giá các tiêu chí sẽ dựa nhiều vào kích thước, tỷ lệ, alt ảnh, tên file ảnh.
2. Nâng cao trải nghiệm người dùng
Kích thước ảnh chuẩn được khuyến cáo dựa trên tỷ lệ ảnh phù hợp với tỷ lệ màn hình phổ biến của các thiết bị và phần nào dựa trên thói quen sử dụng, quan sát hình ảnh của người dùng. Khi sử dụng hình ảnh với kích thước phù hợp, bạn sẽ giúp người dùng có thể tiếp thu nội dung đầy đủ, trọn vẹn hơn, từ đó, có những trải nghiệm người dùng tốt hơn khi sử dụng website.
Mặt khác, các thông số về kích thước cũng giúp bạn chọn lọc được các hình ảnh phù hợp để đăng tải mà không cần sử dụng file ảnh có kích thước quá lớn, dung lượng quá cao.
3. Diện mạo chuyên nghiệp, thu hút cho website
Sử dụng loạt hình ảnh có kích thước đồng đều, đạt chuẩn sẽ giúp diện mạo của trang web thêm phần chuyên nghiệp và thu hút. Hình ảnh của bạn khi đăng tải sẽ không bị kéo dãn hay co lại, đảm bảo tính thẩm mỹ.

Vì sao cần sử dụng kích thước tỉ lệ chuẩn cho ảnh website
II. Các vị trí đăng và kích thước ảnh chuẩn
1. Kích thước hình ảnh để cài đặt cấu hình
Bạn nên thay đổi thông số kích thước trong cấu hình hệ thống. Sau đó, mỗi khi cần đăng tải nội dung hình ảnh, bạn chỉ cần điều chỉnh kích thước file ảnh về đúng theo kích thước tiêu chuẩn này.
- Kích thước slide hình ảnh ở trang chủ của website: 1360 x 540 pixel
- Kích thước hình ảnh trong từng bài viết (Hình ảnh minh họa nội dung): 300 x 188 pixel
- Kích thước hình ảnh chi tiết (Hình ảnh đại diện): 800 x 500 pixel
- Kích thước hình ảnh sản phẩm: 600 x 600 pixel
- Kích thước hình ảnh bên trong sản phẩm (Các hình ảnh minh họa sản phẩm): 300 x 400 pixel hoặc 600 x 800 pixel
- Kích thước ảnh thumbnail khi chia sẻ link web: 1200 x 630 pixel
- Kích thước ảnh thumbnail khi chia sẻ bài viết: 1200 x 630 pixel
Chưa bàn đến việc hình ảnh phù hợp hay không, xấu hay đẹp, nhoè hay nét, kích thước hình phải chính xác là yếu tố đầu tiên (vì Google không đọc được hình ảnh, chỉ đọc kích thước, alt ảnh; còn chất lượng hình tốt là để tăng trải nghiệm người dùng).
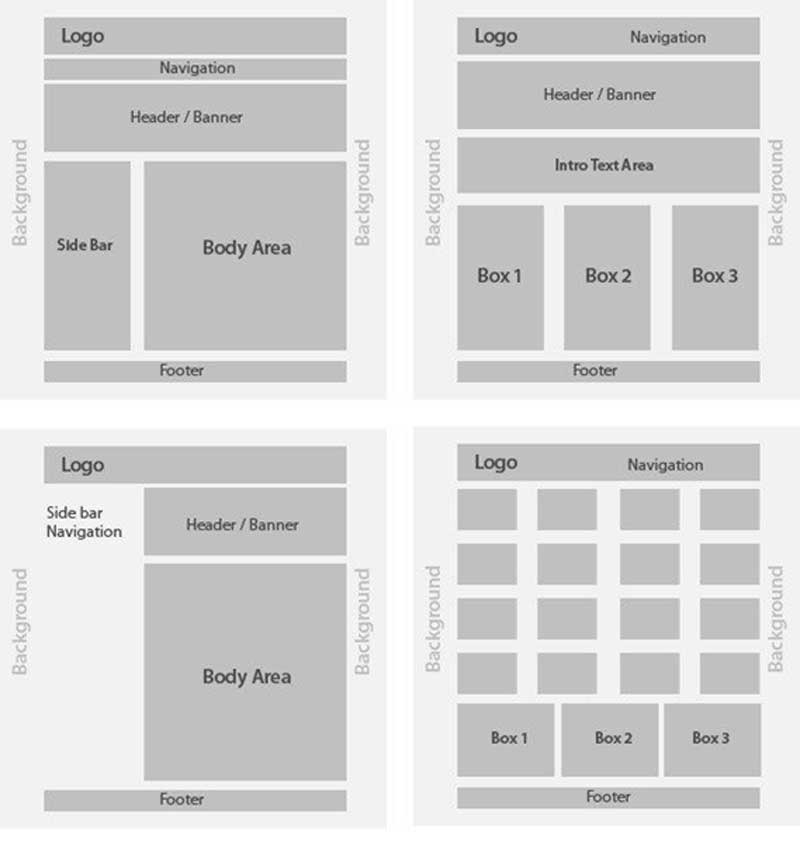
 Bố cục website liên quan tới kích thước hình ảnh
Bố cục website liên quan tới kích thước hình ảnh
Sử dụng đúng kích thước ảnh chuẩn khi thiết kế website sẽ giúp bạn “ghi điểm” với Google, để trang web có được thứ hạng cao hơn, giúp hoạt động SEO diễn ra hiệu quả hơn, đồng thời nâng cao chất lượng trải nghiệm khi sử dụng website.
Dựa trên kích thước tiêu chuẩn, bạn còn có thêm một lựa chọn nữa là sử dụng file ảnh với tỷ lệ gấp hai, hoặc gấp ba lần. Các kích thước này vẫn phù hợp tiêu chuẩn, đảm bảo giao diện thu hút cho trang web.
Ngoài ra, trên thực tế, bạn hoàn toàn có thể tự cài đặt các thông số theo ý thích nhưng không nên thay đổi quá nhiều vì chúng không đảm bảo đúng tiêu chuẩn mà Google đặt ra.

Vì sao cần sử dụng kích thước tỉ lệ chuẩn cho ảnh website
2. Tối ưu SEO hình ảnh trước khi đăng web
Google không đọc được hình ảnh mà thông qua tên hình ảnh, Alt, Link trên ảnh, Cài đặt cấu hình hình ảnh (tag, comment, ...) thì google m
Đơn vị đo kích thước hình ảnh:
- 1 px = 1.28 pt.
- Pt (Point: là đơn vị được sử dụng trong in ấn): cố định, không thay đổi trên mọi màn hình thiết bị
- Px (Pixel: là đơn vị điểm ảnh trên màn hình): người dùng có thể dùng chức năng zoom trên trình duyệt để thay đổi kích thước font
- %: được sử dụng trong kích thước website lưu động, tự co giãn
Các định dạng hình ảnh
Tên Ảnh.GIF
- Dùng khi cần hình ảnh động
- Tuy nhiên định dạng ảnh này thường cho độ phân giải thấp.
Tên Ảnh .JPEG/JPG
- Hình không động, không có nền trong suốt.
- Hệ màu đa sắc và sẽ giảm chất lượng so với ảnh gốc.
Tên Ảnh .PNG
- Không tạo được ảnh động nhưng có thể tạo được nền trong suốt.
- Ảnh .PNG chia làm 2 loại là ảnh .PNG-8 và .PNG-24.
- Ảnh PNG-8 thể hiện bức ảnh với độ chi tiết cao hơn so với ảnh GIF nhưng chỉ dùng với hệ màu RGB.
- Ảnh PNG-24 mang đặc tính tốt của PNG-8 là ảnh chi tiết cao nhưng dùng với hệ màu đa sắc.
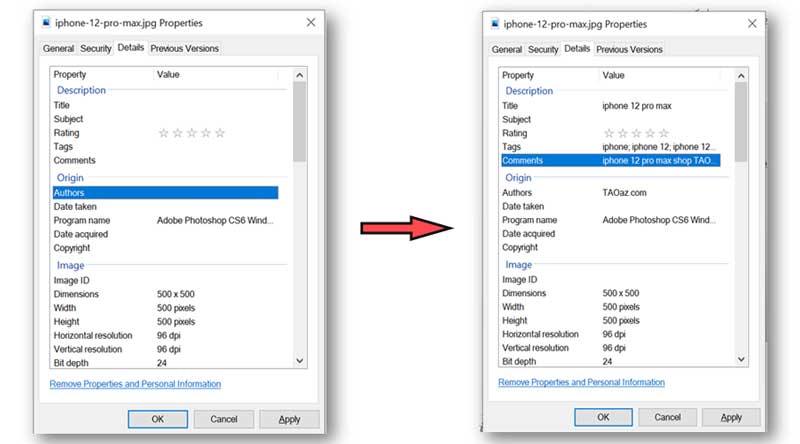
Các thông số bạn cần chỉnh sửa chi tiết (chỉ trên hình .JPEG/JPG) :
- Title: Tên hình ảnh
- Rating: Chọn rate 5 sao cho ảnh
- Tags: Nhập một số tag liên quan tới hình ảnh
- Comments: Nhập nội dung mô tả cho hình ảnh
- Authors: Nhập tên thương hiệu hoặc doanh nghiệp nếu chắc chắn bức ảnh thuộc quyền sở hữu của bạn.
Bước 1: Hình ảnh Jpeg hoặc Jpg đúng kích thước. Đặt tên không dấu cách bởi dấu cách (-)

Hình ví dụ tên: Iphone-12-pro-max.JPG
Bước 2: Click chuột phải vào hình - > chọn Properties
Bước 3: Chọn tab Details > Chỉnh sửa các thông số trong khung

III - Cấu hình hình ảnh khi đăng lên bài viết trên website
Khi đăng hình ảnh lên nội dung mô tả sản phẩm hoặc nội dung bài viết, cần làm thêm các yếu tố sau
Bước 1: Đăng chèn hình lên web
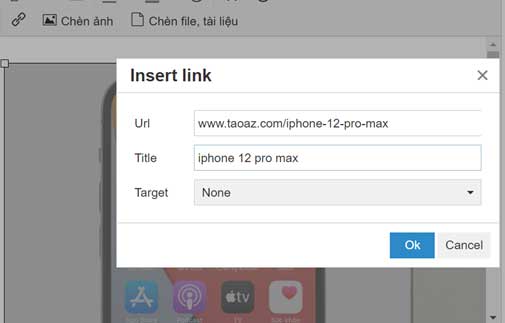
Bước 2: Bấm vào hình ảnh, chọn Link
Bước 3: Gắn link URL chính bài viết đó lên hình và đặt Title

IV- Các phần mềm chỉnh sửa hình ảnh
Photoshop
Tải và cài đặt (có trả phí, hoặc thuê cửa hàng máy tính cài bản crack)
www.adobe.com/products/photoshop.html
Paint
Phần mềm có sẵn trong máy tính (window)
Canva
Có bản miễn phí và trả phí: www.canva.com
Fontawesome
Icon các loại trên web này có thể dùng nhiều mẫu miễn phí làm biểu tượng, chỉ cần copy code dán lên phần cài đặt hình ảnh trên web
LƯU Ý: Các học viên xem kỹ phần video Ngày 2.4 - Hình ảnh website
Đánh giá
| Note: Bài viết này hữu ích thì bạn đừng quên đánh giá, like và chia sẻ cho mọi người cùng đọc với nhé! |
Web3ngay.vn cung cấp thông tin, kiến thức và kinh nghiệm về website, marketing online. Đây là công cụ hữu ích cần thiết cho các cá nhân muốn khởi sự kinh doanh, startup và SME
Đồng thời giúp mọi người tự thiết kế website dễ - nhanh - rẻ - tốt với mô hình kinh doanh tinh gọn vốn ít hiệu quả.
Đăng ký học online tại www.hocweb3ngay.vn
Cách copy sưu tầm bài viết cho website an toàn với SEO
Đừng copy bài viết người khác, tuy nhiên trong nhiều trường hợp mà bạn phải sao chép ... "cho nhanh" vì bạn ko có thời gian, không giỏi viết lách hoặc...Content trong website là gì? Cách viết Content Chuẩn SEO nhất
Có rất nhiều chủ đề xoay quanh cụm từ SEO như: SEO website, SEO từ khóa, SEO on-site, SEO on-page, SEO off-page,… SEO content là một trong số đó. SEO ...Seo content là gì? Cách thức mang giá trị đến với nhiều người tiêu dùng.
Seo content là vấn đề không còn quá xa lạ với mọi người trong thời đại hiện nay, tuy nhiên nó luôn là vấn đề được đề cập thường xuyên và khá quan...

Trang chủ | Giới thiệu | Tuyển dụng | Liên Hệ | Đăng nhập
H9 Khu nhà liền kề Hóa An-Biên Hòa-Đồng Nai
02512 600 808
web3ngay.vn@gmail.com
Copyright 2017 Saolam Agency. .
