Hướng dẫn làm nút chát fanpage của facebook 2021 vào website hiện dưới góc phải màn hình
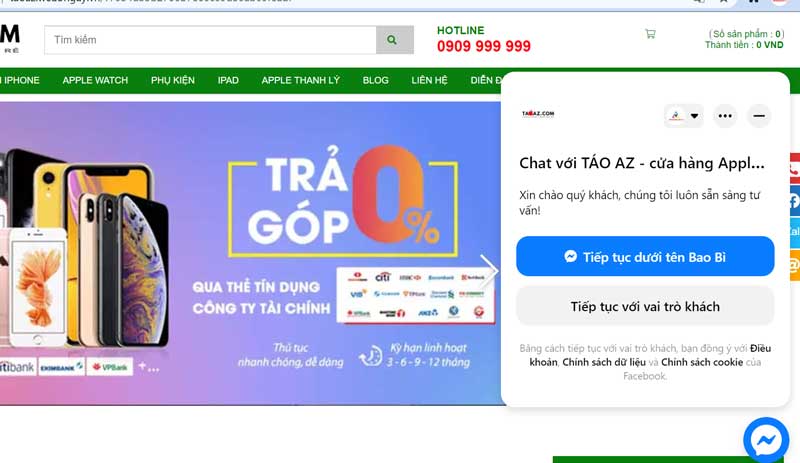
Tích hợp chat Facebook Messenger vào website sẽ tăng tính tương tác giữa khách hàng và web, tăng tỉ lệ mua hàng, sau khi nhúng xong Chat Box sẽ hiển thị ở phía dưới góc phải của website

Tích hợp chat Facebook Messenger vào website sẽ tăng tính tương tác giữa khách hàng và web, tăng tỉ lệ mua hàng, sau khi nhúng xong Chat Box sẽ hiển thị ở phía dưới góc phải của website shop (xem hình).
Và khi khách hàng ghé thăm website, họ có tài khoản Facebook, họ sẽ dễ dàng chat với shop để tìm hiểu, hỏi về sản phẩm, dịch vụ của bạn.
Nội dung:
Các bước cài đặt nut box chat fanpage lên website
Bước 1: đăng nhập facebook để vào quản trị fanpage
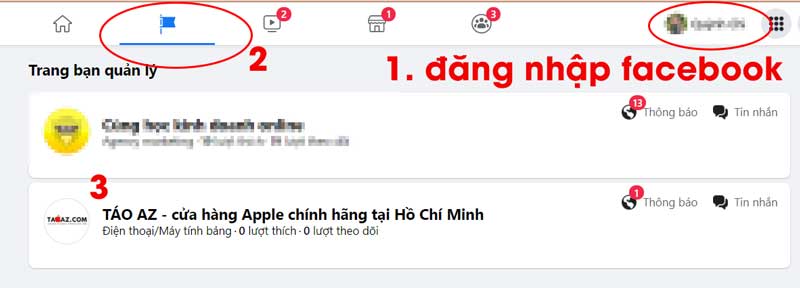
1. Vào facebook.com và đăng nhập tài khoản facebook của bạn
lưu ý là nick facebook quản trị viên của fanpage nhé.
(1 trang fanpage có thể có nhiều quản trị viên, Kiểm duyệt, Biên tập viên. Bạn có thể phân quyền cho nhiều tài khoản)
2. Bấm nút biểu tượng lá cờ là Fanpage
3. Chọn fanpage bạn muốn cài
(1 nick facebook được tạo/quản trị nhiều trang fanpage)

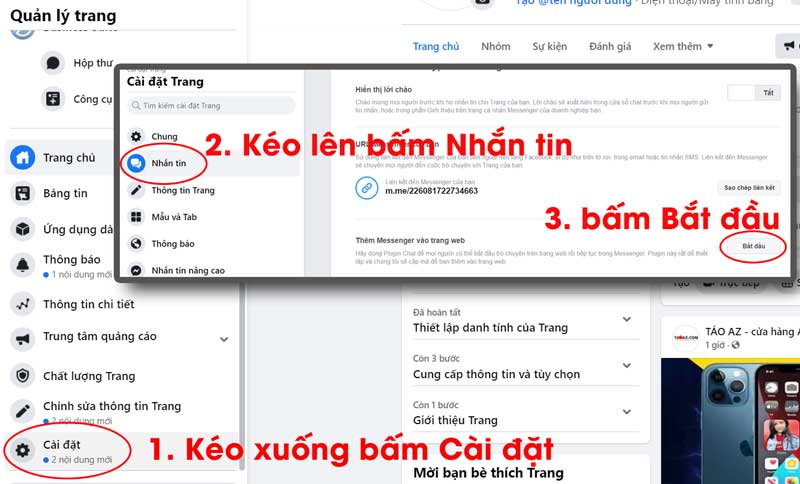
Bước 2: Đường dẫn tới nút Cài đặt -> tin nhắn -> Thêm Messenger vào trang web
Làm theo các bước cho tới phần Thiết lập

Sau khi bấm Bắt đầu sẽ hiện 1 box fanpage giới thiệu tính năng của Plugin chat. Bạn bấm Tiếp
Facebook rất thân thiện với mọi người dùng, nên họ hiển thị 4 bước cài đặt Plugin chat, bạn cứ đọc hiểu và bấm Tiếp để tới phần Thiết lập

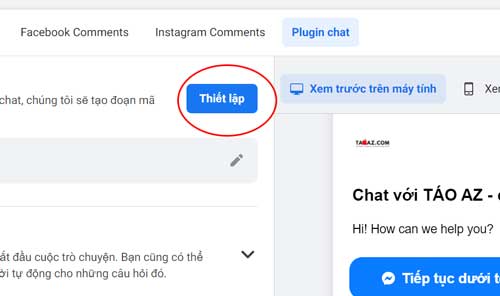
Bước 3: Thiết lập mã code boxchat để dán vào website
Hiện phần thiết lập plugin chat
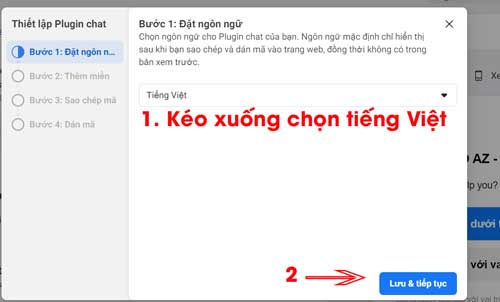
Bước 1: cài ngôn ngữ: kéo xuống chọn tiếng Việt. Rồi bấm Lưu và tiếp tục
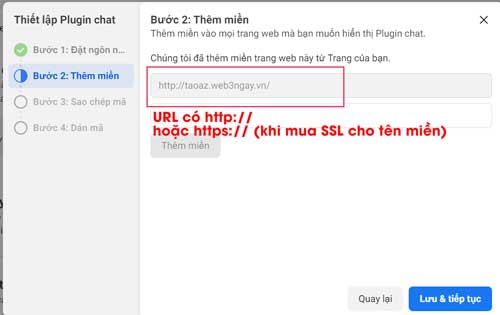
Bước 2: Thêm URL website của bạn
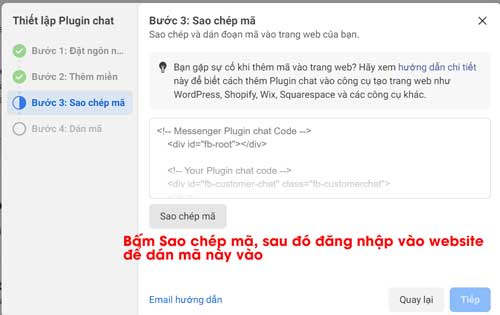
Bước 3: sao chép mã
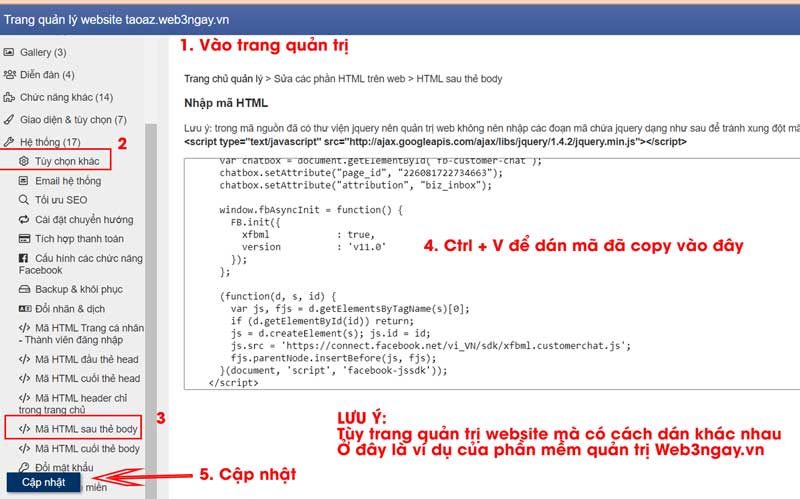
Bước 4: dán mã vào website




Lưu ý tùy phần mềm quản trị của mỗi đơn vị sẽ có cách dán mã khác nhau.
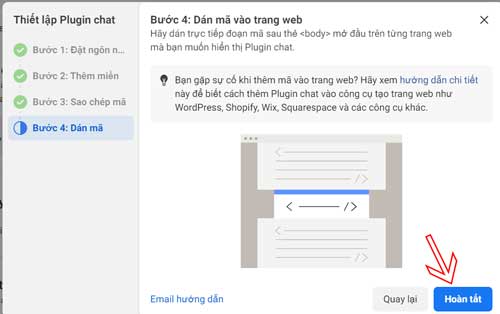
Bước 4: bấm hoàn tất, Xong

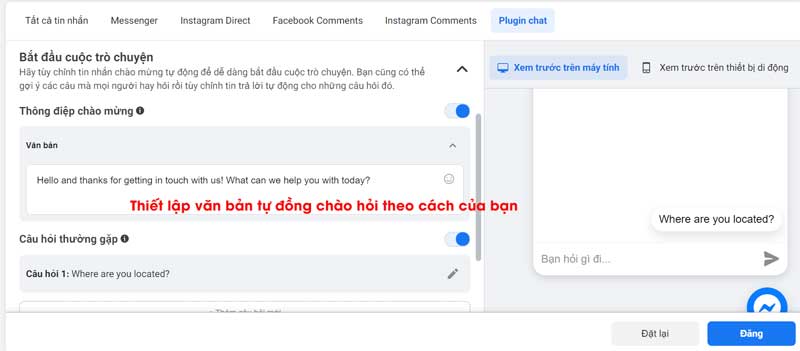
Bước 4: Thiết lập lời chào mừng tự động khi khách vào website
Dùng ngôn từ của bạn để thiết lập nội dung chào mời,
Cài vài ba câu hỏi và câu trả lời tự động
Thiết lập kích thước, màu sắc box chat nếu cần
xong bấm Đăng là hoàn tất

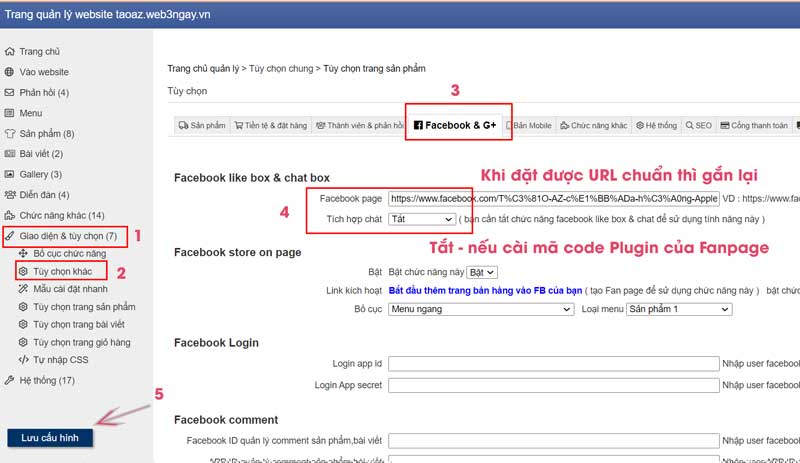
Đối với một số phần mềm khác thì tùy cấu hình mà có cách thiết lập riêng.
Đối với học viên/khách hàng của Web3ngay.vn thì chúng ta lưu ý chọn tích hợp box chat sau

Và đây là kết quả

Chúc các bạn thành công,
Note: Bạn nào dùng Wordpress thì xem video này để biết cách cài nhé
Đánh giá
| Note: Bài viết này hữu ích thì bạn đừng quên đánh giá, like và chia sẻ cho mọi người cùng đọc với nhé! |
Web3ngay.vn cung cấp thông tin, kiến thức và kinh nghiệm về website, marketing online. Đây là công cụ hữu ích cần thiết cho các cá nhân muốn khởi sự kinh doanh, startup và SME
Đồng thời giúp mọi người tự thiết kế website dễ - nhanh - rẻ - tốt với mô hình kinh doanh tinh gọn vốn ít hiệu quả.
Đăng ký học online tại www.hocweb3ngay.vn
Viraltag - công cụ SEO, tự động đăng bài fanpage facebook
Viraltag là công cụ trả phí giúp quản lý các trang mạng xã hội như facebook, Twitter, Instagram, Printerest,... Tính năng Viraltag là Seo v...6 bước cần làm trước khi lập Facebook fan page
Fanpage là công cụ tuyệt vời của facebook, nhiều người nghĩ rằng lập fanpage sẽ bán được hàng hoặc quảng bá tốt cho thương hiệu, và nhận nhiều thất bạ...Hướng Dẫn Cách Tạo Fanpage Trên Facebook 2021 chuẩn SEO
Fanpage là sản phẩm của facebook, nhằm giúp cộng đồng có công cụ bán hàng, marketing có trả phí giúp tăng tốc hơn trong việc kinh doanh, tiếp cận khác...Đăng nhập website bằng facebook. Cài đặt và quản lý Comment Facebook trên Website (Xóa, ẩn Cmt)
Website thường cho tính năng tài khoản facebook được bình luận cuối mỗi bài viết hoặc chi tiết sản phẩm. Nhưng làm sao để quản lý được các bình luận (...

Trang chủ | Giới thiệu | Tuyển dụng | Liên Hệ | Đăng nhập
H9 Khu nhà liền kề Hóa An-Biên Hòa-Đồng Nai
02512 600 808
web3ngay.vn@gmail.com
Copyright 2017 Saolam Agency. .
